Archive for Januari 2014
nich gue ada tips baru lagi sobat,..
memasang back to top keren dgn gambar animasi BARBIE,..sebelumya kan saya sudah
memposting,,'' cara memasang back to top dgn gambar ANIME,..''
bedanya back to top ANIME dan back to top ANIMASI BARBIE,..yaitu
back to top ANIME,.jika sobat mengklik gambar ANIME-nya
maka scroll back to top nya akan meluncur cepat menuju keatas,..''
sedangkan back to top ANIMASI BARBIE jika sobat mengklik gambar ANIMASI BARBIE
nya,..maka scroll back to top nya akan meluncur perlahan menuju keatas,..''
nach,..jadi itulah membedakan keduanya,..''ok,..langsung aja menuju ke TKP,..''
<script type="text/javascript" >
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="http://i41.tinypic.com/10fux3p.jpg" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
Ganti yg warna merah dgn URL gambar sobat ''
Dan cocok banget buat background yg berlatar putih ''
'' Nich,..gue ada beberapa macam URL GAMBAR ANIMASI-nya,..''
 http://i41.tinypic.com/10fux3p.jpg
http://i41.tinypic.com/10fux3p.jpg
 http://i40.tinypic.com/2ptcqvk.gif
http://i40.tinypic.com/2ptcqvk.gif
 http://i43.tinypic.com/350ufzp.gif
http://i43.tinypic.com/350ufzp.gif
 http://i42.tinypic.com/2a69yqf.gif
http://i42.tinypic.com/2a69yqf.gif
 http://i40.tinypic.com/2n7mjom.gif
http://i40.tinypic.com/2n7mjom.gif
 http://i39.tinypic.com/25hpn3l.gif
http://i39.tinypic.com/25hpn3l.gif
 http://i44.tinypic.com/210n14g.gif
http://i44.tinypic.com/210n14g.gif
 http://i44.tinypic.com/1230bx0.gif
http://i44.tinypic.com/1230bx0.gif
'' S E L A M A T M E N C O B A ''
memasang back to top keren dgn gambar animasi BARBIE,..sebelumya kan saya sudah
memposting,,'' cara memasang back to top dgn gambar ANIME,..''
bedanya back to top ANIME dan back to top ANIMASI BARBIE,..yaitu
back to top ANIME,.jika sobat mengklik gambar ANIME-nya
maka scroll back to top nya akan meluncur cepat menuju keatas,..''
sedangkan back to top ANIMASI BARBIE jika sobat mengklik gambar ANIMASI BARBIE
nya,..maka scroll back to top nya akan meluncur perlahan menuju keatas,..''
nach,..jadi itulah membedakan keduanya,..''ok,..langsung aja menuju ke TKP,..''
- login akun blog sobat
- klik TATA LETAK / LAYOUT
- klik TAMBAH GADGET
- klik HTML/JAVASCRIPT
- Copas kode di bawah sobat,..''
<script type="text/javascript" >
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="http://i41.tinypic.com/10fux3p.jpg" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
- klik SIMPAN /SAVE . . . ''
Ganti yg warna merah dgn URL gambar sobat ''
Dan cocok banget buat background yg berlatar putih ''
'' Nich,..gue ada beberapa macam URL GAMBAR ANIMASI-nya,..''
 http://i41.tinypic.com/10fux3p.jpg
http://i41.tinypic.com/10fux3p.jpg  http://i40.tinypic.com/2ptcqvk.gif
http://i40.tinypic.com/2ptcqvk.gif  http://i43.tinypic.com/350ufzp.gif
http://i43.tinypic.com/350ufzp.gif  http://i42.tinypic.com/2a69yqf.gif
http://i42.tinypic.com/2a69yqf.gif  http://i40.tinypic.com/2n7mjom.gif
http://i40.tinypic.com/2n7mjom.gif  http://i39.tinypic.com/25hpn3l.gif
http://i39.tinypic.com/25hpn3l.gif  http://i44.tinypic.com/210n14g.gif
http://i44.tinypic.com/210n14g.gif  http://i44.tinypic.com/1230bx0.gif
http://i44.tinypic.com/1230bx0.gif '' S E L A M A T M E N C O B A ''
Cara memasang BACK TO TOP DENGAN GAMBAR ANIMASI BARBIE di blogger
4
hy,..sobat,..gue ada trick baru nich,..yaitu
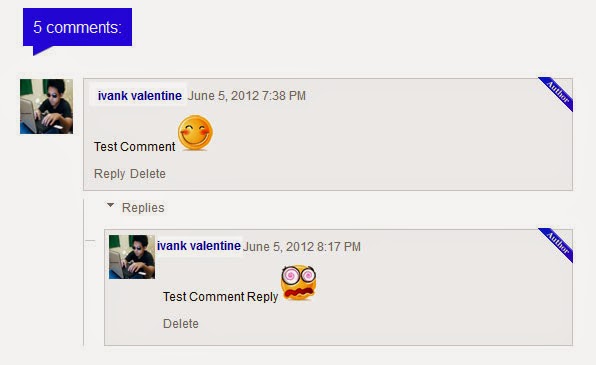
cara menghilangkan postingan dan komentar di blog dalam sekejap mata,..'' WOW ''
saya mohon trick ini jgn ditiru yaa sob,..pada blog sobat,..'' nanti sobat menyesal,..loe
dan jgn salahkan saya,..'' krn trick ini akan menghilangkan artikel/postingan dan komentar
sobat selamanya,..'' tapi jika sobat ingin mencobanya silahkan saja,..''
jdi sedih nich,..'' dan ada tapinya nich sobat,..yg hilang cuma postingan dan komentar
sobat,..cuma yg tersisa hanya widget'' nya aja yg masih ada,,tapi menurut gue sich
sama aja sobat,..percuma juga ada widget''nya,..' kan yg hilang postingan yg sudah kita
bikin,..dgn susah payah,..trus kita mau hilangin gitu aja,..'' wkwkwkwkw,..''
jika ingin mencoba menghilangkan postingan dan komentar di blog sobat,..''
baca BASMAALAH dulu dan selamat mengikuti tricknya di bawah ini sobat,..''
cara menghilangkan postingan dan komentar di blog dalam sekejap mata,..'' WOW ''
saya mohon trick ini jgn ditiru yaa sob,..pada blog sobat,..'' nanti sobat menyesal,..loe
dan jgn salahkan saya,..'' krn trick ini akan menghilangkan artikel/postingan dan komentar
sobat selamanya,..'' tapi jika sobat ingin mencobanya silahkan saja,..''
jdi sedih nich,..'' dan ada tapinya nich sobat,..yg hilang cuma postingan dan komentar
sobat,..cuma yg tersisa hanya widget'' nya aja yg masih ada,,tapi menurut gue sich
sama aja sobat,..percuma juga ada widget''nya,..' kan yg hilang postingan yg sudah kita
bikin,..dgn susah payah,..trus kita mau hilangin gitu aja,..'' wkwkwkwkw,..''
jika ingin mencoba menghilangkan postingan dan komentar di blog sobat,..''
baca BASMAALAH dulu dan selamat mengikuti tricknya di bawah ini sobat,..''
- login akun blog sobat
- klik TEMPLATE
- klik EDIT HTML
- cari kode seperti ini di bawah,..''
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</div>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</div>
jika sobat tdk menemukan kode seperti diatas...''
saya sarankan carilah kode yg hampir sama persis kode diatas,..''
kemudian hapus kode tsb yg warna merah <b:include data='post' name='post'/>
ganti dengan kode ini <b:if data='post' name='post'/>
nach,..jadi kode keseluruhan tsb menjadi kode seperti ini di bawah..''
<div class='post-outer'>
<b:if data='post' name='post'/>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</div>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</div>
jika sobat sudah merubah dan mengganti kode tsb diatas,..
silahkan klik PRATINJAU dulu,..jika berhasil postingan dan komentarnya hilang
maka kliklah SIMPAN / SAVE . . . ''
- SELAMAT MENCOBA SOBAT ''
Menghilangkan postingan dan komentar blog dalam sekejap mata di blogspot
0
nich buat para blogger yg bosan ingin mengganti '' back to top '' nya itu'' melulu,..''
nich gue kasih '' back to top '' yg keren dgn bergerak bergambar anime jepang,.''
klo sobat nggak percaya,..nich gue kasih demonya di bawah,..''
nich gue kasih '' back to top '' yg keren dgn bergerak bergambar anime jepang,.''
klo sobat nggak percaya,..nich gue kasih demonya di bawah,..''
gimn sob,..'' udah percaya kan,..''
jika sobat ingin memasang skarang,..cepetan ntar ada yg ambil loch,.''heheehe..''
ikuti tricknya di bawah ini,..simple and mudah di mengerti,..''
- login akun blog sobat
- klik TEMPLATE
- klik EDIT HTML
- cari kode ini </body> control + F jika ingin mendapatkan kode tsb,.''
- kemudian copas kode di bawah tepat diatas kode </body>
- kemudian klik pratinjau dulu,..jika berhasil '' back to top '' nya muncul..''
- maka skarang klik SIMPAN / SAVE,...''
Ganti yg warna merah dgn tulisan back to top sesuai sobat
Ganti yg warna biru dgn url gambar gif dgn gambar yg lain sesuai sobat
Nach,..jika sobat ingin mendapatkan gambar gif-nya yg bergerak,..''
nich gue kasih beberapa gambar gif-nya di bawah,.,.,.''
 http://i41.tinypic.com/20f5e91.gif
http://i41.tinypic.com/20f5e91.gif  http://i44.tinypic.com/1z3titd.gif
http://i44.tinypic.com/1z3titd.gif  http://i39.tinypic.com/21d1r3s.gif
http://i39.tinypic.com/21d1r3s.gif  http://i40.tinypic.com/1zzltg8.gif
http://i40.tinypic.com/1zzltg8.gif '' S E L A M A T M E N C O B A ''
cara memasang BACK TO TOP BERGERAK DGN GAMBAR ANIME di blogger
2
kumpulan NEW EFEK KEREN DI BLOGGER 2014 :-)
silahkan sobat klik salah satu efek yg sobat sukai di bawah ini,..''
silahkan sobat klik salah satu efek yg sobat sukai di bawah ini,..''
- login akun blog sobat
- klik TATA LETAK / LAYOUT
- klik TAMBAH GADGET
- klik HTML/JAVASCRIPT
- SIMPAN / SAVE
:-) S E L A M A T M E N C O B A S O B A T :-)
kumpulan NEW EFEK KEREN di blogger 2014
3
Nich gue kasih bererapa situs TEMPLATE UNTUK BLOGGER,..cekidot..''
http://www.mastemplate.com/
http://www.deluxetemplates.net/
http://www.bloggerthemes.net/
http://leelou-blogs.com/
http://www.hookupyourblog.com/
http://www.soratemplates.com/
http://www.zoomtemplate.com/
http://www.mybloggerthemes.com/
http://all-free-download.com/
http://www.templateism.com/
http://www.templateify.com/
http://www.blogskins.com/
http://www.allblogtools.com/
Nach,..Sekian dulu dari saya,..semoga bermanfaat sobat . . . ''