Archive for Agustus 2014
Dalam posting ini saya ingin menunjukkan kepada sobat cara baru yang keren untuk mendatangkan pengunjung blog sobat,, postingan ini saya menambahkan gadget Bookmarking baru yang dimaksud adalah hati/cinta dengan berbagi logo yg lainnya,..dan akan terlihat mengagumkan dgn efek slide hati terbuka dgn sendirinya dan di dlmnya ada ikon untuk Facebook, Twitter, Pinterest, LinkedIn, Stumble, Email dan Share Icon yg ada di sudut halaman blog sobat,..
ok,..tertarik ingin pasang di blog sobat,..''
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "ur-98d377f-bdd3-9ad1-fbe5-2a678f0a60ee", onhover:false}); </script>
<link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>
<div class='shareEgg' id='shareThisShareHeart'/>
</div>
<script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['FACEBOOK','TWITTER','PINTEREST','LINKEDIN',
'STUMBLEUPON','EMAIL','SHARETHIS'], {title:' <data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'shareheart'});</script><a href="http://www.spiceupyourblog.com/"></a>
Ganti yg warna hijau dgn URL sosmed ( sosial media ) sobat...
S E L A M A T M E N C O B A S O B A T
ok,..tertarik ingin pasang di blog sobat,..''
- login akun blog sobat
- klik TEMPLATE
- klik edit HTML
- centang expand widget template
- cari kode ini </head>
- dan copas kode di bawah tepat diatas kode </head>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "ur-98d377f-bdd3-9ad1-fbe5-2a678f0a60ee", onhover:false}); </script>
<link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>
- kemudian cari kode ini </body>
- dan copas kode di bawah tepat diatas kode </body>
<div class='shareEgg' id='shareThisShareHeart'/>
</div>
<script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['FACEBOOK','TWITTER','PINTEREST','LINKEDIN',
'STUMBLEUPON','EMAIL','SHARETHIS'], {title:' <data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'shareheart'});</script><a href="http://www.spiceupyourblog.com/"></a>
- klik SIMPAN / SAVE
Ganti yg warna hijau dgn URL sosmed ( sosial media ) sobat...
S E L A M A T M E N C O B A S O B A T
cara memasang SOCIAL ICON HATI slide out di blog
0nich gue kasih salah satu contoh gambar di bawah,..
ok,..langsung saja, menuju tutor berikut,...
- login akun blog sobat
- klik TEMPLATE
- klik edit HTML
- centang expand widget template
- cari kode ini ]]></b:skin>
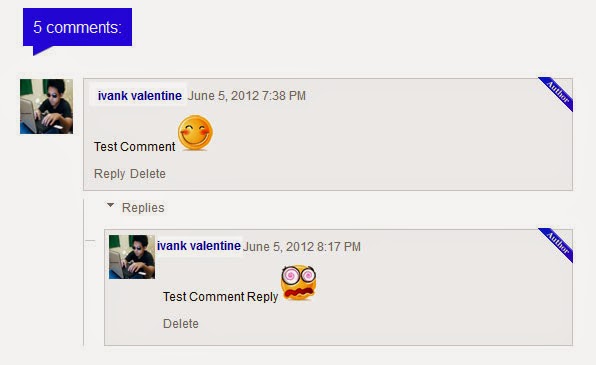
- kotak komentar dengan warna biru

#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#1e05d8}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #1e05d8;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#1e05d8}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDvk9VrUIj0taKQn8qnkG2AVkVXgbXztajdW79OEmizsELr48cdI0e1OHjGBwHhixxOc_CBgLZb0lrmG_I1F-tjtoeBkkq1tU3Mqs6wY2sV4D1N6Dk1o8SpGHdRQ6Aup84VgB2f31Jxgw/s320/picresized_1338990142_comment-author-blue.gif);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
- kotak komentar dengan warna pink

#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#d80556}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #d80556;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#d80556}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPZxE6yWZEqEIM3DHe_tBOS-B7EXKi_jD3tt0bLGgap70IjGICHUuEldJ0pzajY7XYymbgGQqpaegMnaC-42dAmCQTeTvV-90YTeewFR8YIX1RbSYX0kjPS6nVSBqKbkOqraq91AJMVGU/s320/author-pink.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
- kotak komentar dengan warna hijau

#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#56d805}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #56d805;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#56d805}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPNTYe1_0kFcCstaYC3CiMz6p2spH43sNkz_k1mC7i8AP5AaYqUCRVfHhfZ0JgykzpRHJtt5w1c5-M_-yLwsDQMLznW4_GQ-83sxXtnglUvg1uu-GmZ34h2XGQxsGnIt1zE03mnIdxMts/s320/picresized_1338989738_comment-author-green.gif);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
- klik SIMPAN/SAVE
cara meng-design kotak komentar dengan corak warna di blog
0
membuat gambar/foto berbutar di setiap artikel para blogger
itu kebanyakan berputarnya gambar itu'' aja,..
tapi kali ini saya mengajak sobat untuk melakukan uji coba
menyentuh salah satu gambar di blog saya ini,,..
coba sobat arahkan kursor tsb kearah salah satu gambar di bawah,...


gimn sob,,,
berminat ingin pasang di blog sobat,,..
ok,,,silahkan ikuti tutornya berikut,,..
.post img:hover{border-radius:50%;-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg)}
itu kebanyakan berputarnya gambar itu'' aja,..
tapi kali ini saya mengajak sobat untuk melakukan uji coba
menyentuh salah satu gambar di blog saya ini,,..
coba sobat arahkan kursor tsb kearah salah satu gambar di bawah,...
gimn sob,,,
berminat ingin pasang di blog sobat,,..
ok,,,silahkan ikuti tutornya berikut,,..
- login akun blog sobat
- klik TEMPLATE
- klik edit HTML
- centang expand widget template
- cari kode ini ]]></b:skin>
- dan copas kode tsb tepat diatas kode ini ]]></b:skin>
.post img:hover{border-radius:50%;-webkit-transform:rotate(360deg);-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);transform:rotate(360deg)}
- klik SAVE/SIMPAN
cara memasang GAMBAR BERPUTAR dgn gaya berbeda di blog
0
ada dua cara memasang back to top dgn gaya yg berbeda di blog
pertama,,,back to top dgn gambar atau animasi...
kedua,,,back to top dgn gaya berbentuk link...
back to top biasanya di pasang di pojok kanan bawah,.
tapi back to top ini saya pasang di pojok kiri bawah,..
ok,..langsung aja menuju ke TKP,..
width:100px; /* Change Box Width*/
background:#3EF905; /* Change background color*/
border:2px solid #1D05F9; /* Change Border Style*/
text-align:center;
padding:5px;
position:fixed;
bottom:10px;right:10px;
cursor:pointer;
color:#F5030F; /* Change text color*/
text-decoration:none;
}
<a href='#' id='backtotop'><img alt='back to top' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFZdmeeYE2r37XkkWZi9-7DVQZmX0r-F3cjwsbCrbpX7X67_YyGFeAkMmaIiCSuvfFA7JljAkh8zh0l16ZPZeXIuJxdJBCb2v5StNf4BLCEy4K5Enk_f4zXpAlguLOr0TdDtK13TZ2udm8/s400/bttp-14.png'/></a>
'' back to top dgn bentuk link ''
pertama,,,back to top dgn gambar atau animasi...
kedua,,,back to top dgn gaya berbentuk link...
back to top biasanya di pasang di pojok kanan bawah,.
tapi back to top ini saya pasang di pojok kiri bawah,..
ok,..langsung aja menuju ke TKP,..
- login akun blog sobat
- klik TEMPLATE
- klik edit HTML
- klik expand widget template
- cari kode di bawa ini ]]></b:skin> control+f,,,jika ingin temukan kode tsb
- kemudian copas kode di bawah tepat diatas kode ini ]]></b:skin>
width:100px; /* Change Box Width*/
background:#3EF905; /* Change background color*/
border:2px solid #1D05F9; /* Change Border Style*/
text-align:center;
padding:5px;
position:fixed;
bottom:10px;right:10px;
cursor:pointer;
color:#F5030F; /* Change text color*/
text-decoration:none;
}
- kemudian cari kode ini </body>
- dan copas kode di bawah tepat di atas kode ini </body>
<a href='#' id='backtotop'><img alt='back to top' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFZdmeeYE2r37XkkWZi9-7DVQZmX0r-F3cjwsbCrbpX7X67_YyGFeAkMmaIiCSuvfFA7JljAkh8zh0l16ZPZeXIuJxdJBCb2v5StNf4BLCEy4K5Enk_f4zXpAlguLOr0TdDtK13TZ2udm8/s400/bttp-14.png'/></a>
'' back to top dgn bentuk link ''
<a href="#" id="backtotop">Back to top</a>
trus cari kode ini <head>dan copas kode di bawah tepat di bawah kode ini <head><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'></script> <script language="javascript"> $(window).ready(function(){ $('#backtotop').click(function(e){ e.preventDefault(); $('html, body').animate({scrollTop:0}, 'slow'); }); }); </script>'' klik save/simpan ''S E L A M A T M E N C O B A
dua cara memasang BACK TO TOP dengan gaya berbeda di blog
0
Apakah sobat tahu bahwa sobat dapat mengubah warna background teks ketika ada pengunjung yg ingin meng-copy / block artikel kita dgn menyalin kursor sampai ke awal teks,..
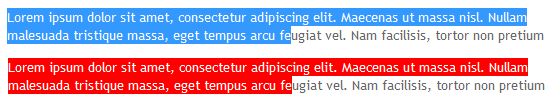
biasanya warna background teks yg ingin kita salin itu warna biru,..
tapi kali ini saya akan mengajarkan sobat dgn cara mengubah warna
background teks dgn warna biru menjadi warna merah...
berikut contoh gambar di bawah,..

background-color: red;}<a href="http://www.spiceupyourblog.com/"></a>
biasanya warna background teks yg ingin kita salin itu warna biru,..
tapi kali ini saya akan mengajarkan sobat dgn cara mengubah warna
background teks dgn warna biru menjadi warna merah...
berikut contoh gambar di bawah,..

- login akun blog sobat
- klik TEMPLATE/RANCANGAN
- klik edit HTML
- klik expand widget template
- cari kode berikut ]]></b:skin>
- dan copas kode tsb di bawah,..
background-color: red;}<a href="http://www.spiceupyourblog.com/"></a>
- klik SAVE/SIMPAN
cara mengubah background teks dgn meng-block/menyalin di blog
2
buat para blogger yg ingin memasang lipatan kertas di pojok kanan atas
blog sobat, nich gue kasih tutornya di bawah....
gampang dan mudah di mengerti...
<script src='https://sites.google.com/site/ivankgribatakocom/js-1/poii.txt' type='text/javascript'/>
nggak tau dimn script tsb di upload,,..
nah,..disini saya kasih situs yg saya buat sendiri di google site
silahkan buka aja link ini buka dong
nah,,,jika sudah di buka situs saya tsb,...
silahkan sobat klik '' tambahkan file '' maka akan muncul file pop up
kemudian carilah file script yg sobat download tadi,..
kemudian klik open/buka,..tunggulah beberapa detik
maka akan muncul script sobat yg di upload di situs saya tsb,..
nah,..langkah terakhir sob,,,
silahkan klik kanan script tsb yg tertulis '' unduh ''
kemudian klik '' copy link location ''
dan simpanlah script tsb dan ganti kode yg warna hijau
contoh kode asli saya yg diatas...
https://sites.google.com/site/ivankgribatakocom/js-1/poii.txt
contoh kode sobat yg nantinya akan di terapkan,..
https://sites.google.com/site/ivankgribatakocom/js-1/poii.txt?attredirects=0&d=1
tapi sebelum di terapkan maka hapus dulu yg warna merah
dan warna hijau kode aslinya yg akan membentuk lipatan kertas
di pojok kanan atas blog sobat,...
catatan...
sedikit saran apabila sobat ingin merubah foto/gambar, sebaiknya ukuran gambar pertama ubah dgn ukuran kecil dan gambar kedua ganti dgn ukuran besar...
'' S E L A M A T M E N C O B A ''
blog sobat, nich gue kasih tutornya di bawah....
gampang dan mudah di mengerti...
- login akun blog sobat
- klik TEMPLATE
- klik EDIT/HTML
- klik expand widget template
- cari kode ini </body> control+f saja jika ingin menemukan kode tsb...
- kemudian copas kode di bawah ini, ,..
<script src='https://sites.google.com/site/ivankgribatakocom/js-1/poii.txt' type='text/javascript'/>
- dan letakkan kode tsb, diatas kode ini </body>
- klik pratinjau dulu apakah berhasil atau tidak...
- jika sobat berhasil menerapkannya...
- warna kuning sobat bisa kosongkan atau tambahkan...terserah sobat aja...
- dan warna hijau-lah yg akan kita bahas kali ini sob,..
- silahkan menuju langkah untuk mengganti foto/gambar tsb,,..
- dan jika ingin sobat mengganti foto/gambar tsb,,..
- silahkan download dulu script ini buka aja
- jika sudah di download, skarang save dgn notepad/text
- kemudian silahkan ganti ke dua URL IMAGE-nya
- jika url image-nya sudah di ganti maka save lagi,..
- kemudian uploadlah script tsb, di situs mana aja...
- contoh situs tsb,,,google code , google drive , google site,..
nggak tau dimn script tsb di upload,,..
nah,..disini saya kasih situs yg saya buat sendiri di google site
silahkan buka aja link ini buka dong
nah,,,jika sudah di buka situs saya tsb,...
silahkan sobat klik '' tambahkan file '' maka akan muncul file pop up
kemudian carilah file script yg sobat download tadi,..
kemudian klik open/buka,..tunggulah beberapa detik
maka akan muncul script sobat yg di upload di situs saya tsb,..
nah,..langkah terakhir sob,,,
silahkan klik kanan script tsb yg tertulis '' unduh ''
kemudian klik '' copy link location ''
dan simpanlah script tsb dan ganti kode yg warna hijau
contoh kode asli saya yg diatas...
https://sites.google.com/site/ivankgribatakocom/js-1/poii.txt
contoh kode sobat yg nantinya akan di terapkan,..
https://sites.google.com/site/ivankgribatakocom/js-1/poii.txt?attredirects=0&d=1
tapi sebelum di terapkan maka hapus dulu yg warna merah
dan warna hijau kode aslinya yg akan membentuk lipatan kertas
di pojok kanan atas blog sobat,...
catatan...
sedikit saran apabila sobat ingin merubah foto/gambar, sebaiknya ukuran gambar pertama ubah dgn ukuran kecil dan gambar kedua ganti dgn ukuran besar...
'' S E L A M A T M E N C O B A ''